Meet WordPress
The open source publishing platform of choice for millions of websites worldwide—from creators and small businesses to enterprises.


Design
Create any website with flexible design tools and the power of blocks. Start with a blank canvas or choose a theme. Customize every detail—no code needed.

Build
See how your site will look in real time, even as you add, edit, and rearrange content—with intuitive editing and integrated features to manage it all.

Extend
Make your site do whatever you need it to. Add a store, analytics, newsletter, social media integration; you’re in control with an extensive library of plugins.
See what's new
Elevate your site-building experience with WordPress 6.5. This release includes a new way to manage fonts, exciting new foundational APIs for developers, and an impressive performance boost.

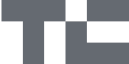
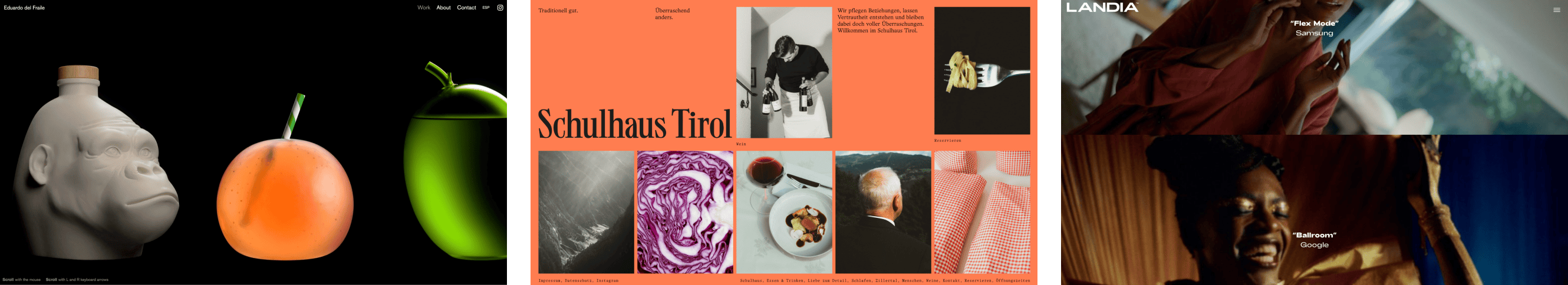
One platform, a universe of possibilities
Discover a collection of website examples from around the world, curated to spotlight gorgeous design, technical innovation, and the limitless power of WordPress.









Meet the WordPress community
Behind the technology is a diverse collective of people collaborating and gathering from around the world. We hold regular events with opportunities to learn more about WordPress and the latest tech trends, connect with fellow industry experts, and foster your professional growth.
We’re united by the spirit of open source, and the freedom to build, transform, and share without barriers. Everyone is welcome.

Build for yourself, not by yourself
Whether you’re an entrepreneur, professional developer, or first-time blogger, there’s a library of resources and learning tools ready for you. Plus, you have the whole WordPress community in your corner.
Get started
Find everything you need to get started, download the platform, find hosting, and more—whether it’s your first site or your ninety-first site.